Background
During the pandemic, the curbside pick-up process became a prominent part of the shopping experience due to the convenience of not having to shop in-person and contactless exchange. However, this process of picking up confused the users because of the inconsistent procedure among different vendors.
As 1 of the 4 designers on this project, I was mainly responsible for marketing and research strategy. In addition, I participated in multiple discussions with my team for prototyping,branding design, and presentation deck design.
Here are some of my key achievements for this project:
1) Being an effective communicator. The team dynamic enabled me to be an effective mediator in consolidating brainstorming ideas, integrating with my research and marketing skillsets to develop a strong foundation for the project.
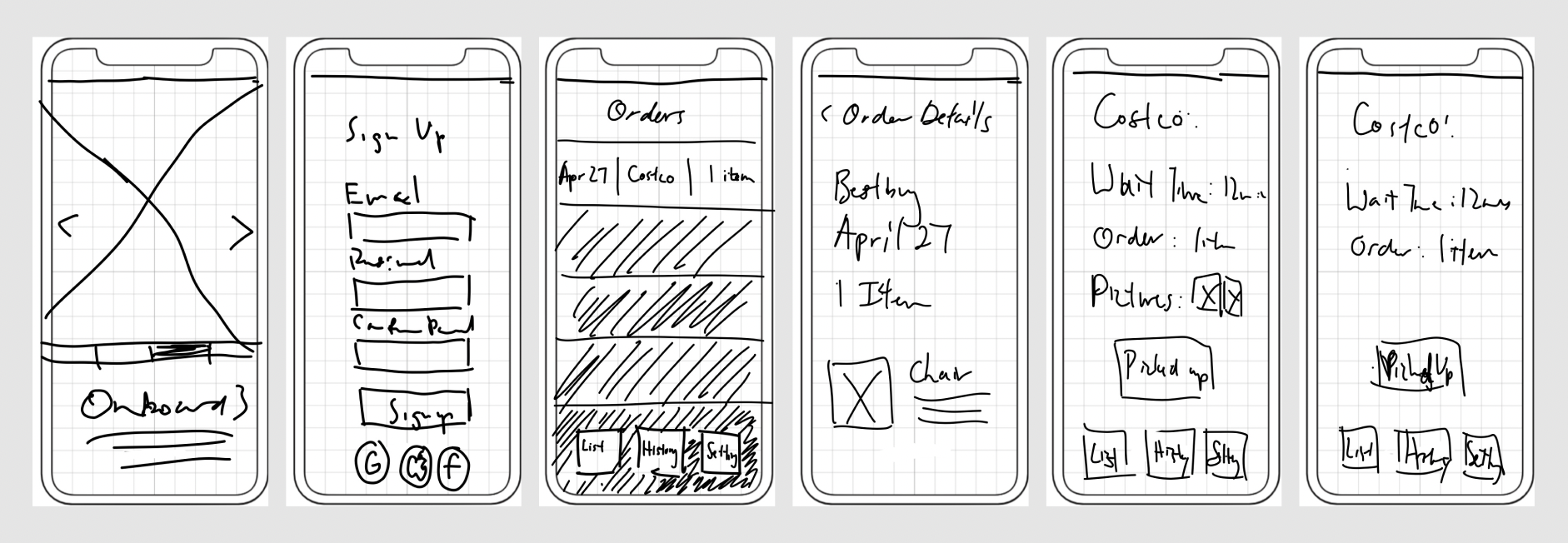
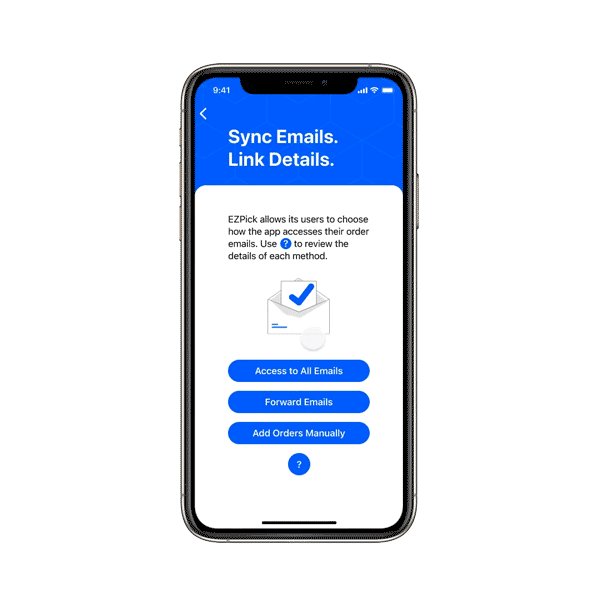
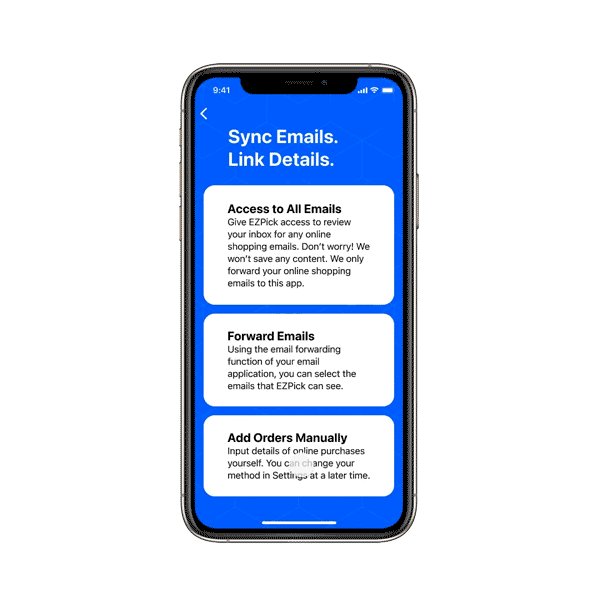
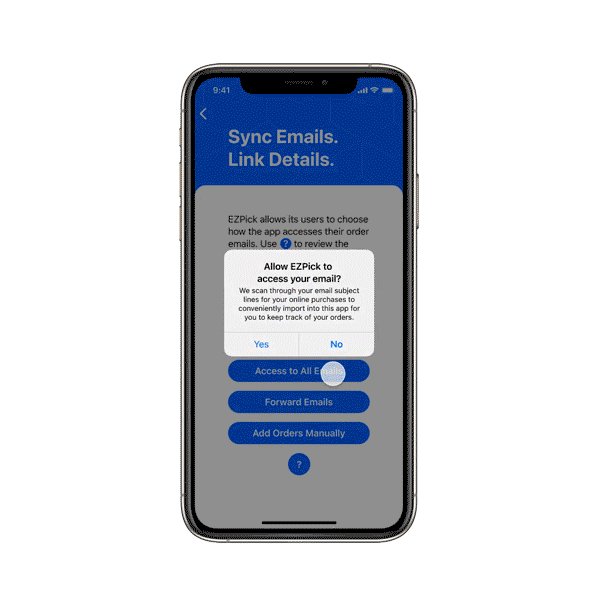
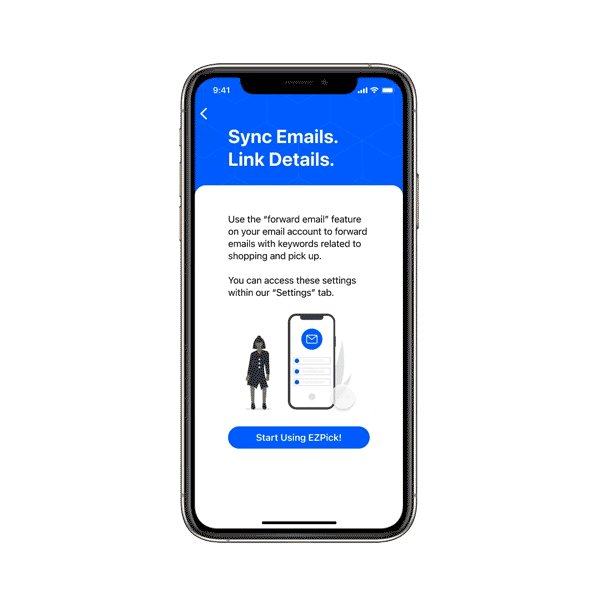
2) First prototype from a real world problem. By working on my first real-world case, I discovered idealized concepts were difficult to implement in the real world due to limitations, such as privacy concerns to allow complete access to email inboxes to acquire online order information, which may not be widely accepted by the end users. So we need to emphasize how to integrate theoretical ideas with reality.